We’re finally proud to show you a little bit more official announcement video of Skullkeys. Me and Nicklas also talks a bit about the development and future. Enjoy fellow Belmonts! 🥳
Author: admin
New game demo!
Enemy spawner in Skullkeys – Game dev blog
Hey fellow gamers / developers and music lovers!
Here’s another sneak peak video from the gameplay of Skullkeys. Nothing is carved in stone yet, but we are designing game assets and events which will later be used to create the final levels. So consider all this as WIP…you know the drill during game dev. 😋
New features in Skullkeys game engine?
Some new features in the Skullkeys game which will be seen in the video:
- Main menu (rough idea)
- Enemy spawner asset (spits out bats…max 2 out at a time)
- The bats can now go into a “found player”-state and a hunting-state which makes them feel more alive and dangerous.
- Bomb collectible.
In the new demo the camera is a bit wacky (zooming out way too much) in this latest video, but that’s because we have experimented with the camera in our multiplayer mode. We will fix the camera asap.
Enemy spawner asset
We’ve created an enemy spawn asset to the game engine. At the moment (as seen in the video) the enemy spawner spits out bats to hunt the player. Furthermore, the spawner can be used (alternatively) instead of placing individual enemies on the level. A quick helper to throw enemies into a level.
The enemy spawner is customizable with the follwing parameters:
- Sprite – the graphics of the spawner. It’s currently a kind of “cage” / hive. 😉
- Entities (list) – a list of objects (monsters) that the spawner can create.
- TimeBeforeSpawn (int) – how many secs between each new entity will spawn. The type of entity to spawn is randomly selected from the list.
- MaxEntitiesOut (int) – So we can limit the amount of entities the spawner will spit out. When this limit is reached at least one of the enemies need to be defeated before new ones will spawn.
- TotalEntitiesToSpawn (int) – a max amount of entities the spawner can spit out during it’s lifetime.
- CanBeKilled (bool) – Can the spawner be defeated?
- IsAlive (bool) – only spawns when it’s alive
- Health (int) – how much damage can the spawner take before it’s killed?
There’s obviously more rules and parameters on the spawner asset. But these are a few rules to show the flexibility of this asset.
We can basically throw in any kind of monster into it, or a variety of monsters and the spawner will start to spit out these during gameplay. Fun isn’t it?
We also started to dress the levels with some more foley like spider-web, chains, pillars etc. to suite the dungeon theme.
Until next game dev update! Have a good one!
// Mattias
Skullkeys multiplayer – two player test & camera zoom
Two player level in Skullkeys
We have started experimenting with a multiplayer level in Skullkeys. At the moment we call the game mode “Bomb Match”. The game mode is a bit inspired by the good old Nintendo 8-bit game Ice Climber.
What’s the bomb match about?
Simple, the first player reaching the top of the dungeon and fetching the Skullkey wins!
- Each player gets 6 bombs to begin with.
- Players can use bomb jumps to reach higher ground (note: the bomb takes 1 full heart in damage) Plan your bomb jump wisely!
- If player 2 dies, player 1 wins.
In the level there are spear-spitters, moving platforms, destructible blocks, spikes + irritating bloodsucking bats….and an opponent, to make the journey a bit troublesome for the player.
Bomb jump inspired by Metroid
Obviously, a Metroidvania inspired game needs to have bomb jump. In the multiplayer level Bomb Match you make good use of the bombs to reach the top of the dungeon and capture the Skullkey before your opponent.
Beware that the player takes 1 full heart in damage when the bomb hits!
Godot with splitscreen and canvaslayers
Yes, we want to use splitscreen for the multiplayer mode. But somehow we couldn’t get canvas-layers to work properly with the splitscreen functionality in Godot. They just don’t show up. Which is crucial for our current game layout with lighting, shadow layers etc.
So we decided to save time and just make a single screen camera that zooms out slightly as the players move apart. It works, but the gameboard looks kinda small. 😉 We will dive back into the splitscreen coding at a later stage and see if we can solve the issues with Canvaslayers.
Health in our game
In our current early demo of Skullkeys, health is measured in hearts ♥️. Heart-parts to be precise, a whole heart is split into two parts. 3 hearts * 2 = 6 heartParts. 😃 So a player can take a maximum of 6 in damage.
Tinting player 2
Nicklas also experimented with tinting / replacing colorvalues on player 2 to get a blue-ish kinda vibe on that one. Just to separate player 1 and 2. That’s all for this little game development blog update. Hope you enjoy the content!
// Mattias
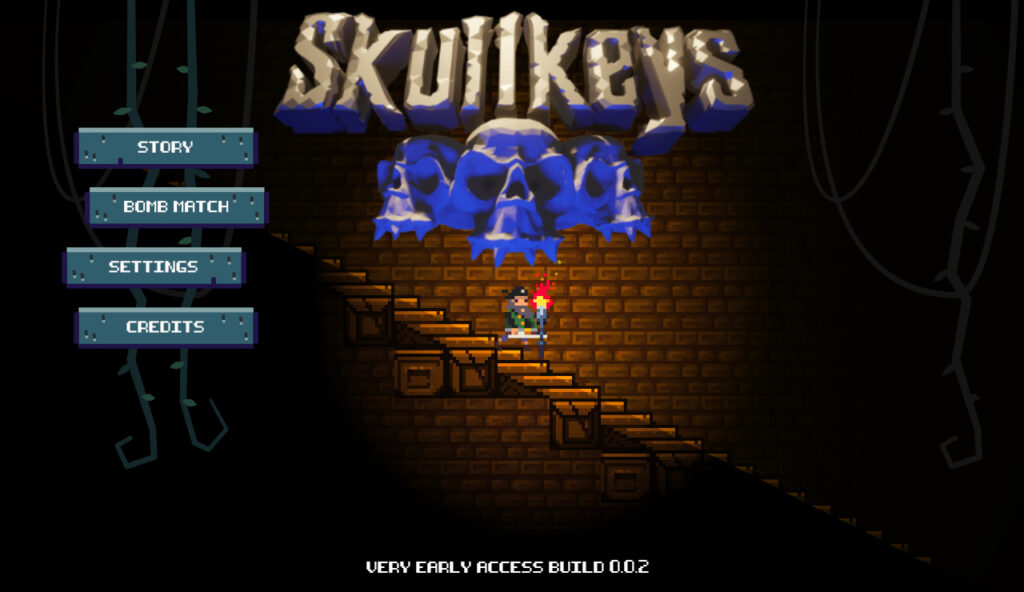
How to design a game main menu

In this article I’m going to describe the process of designing a main menu for a game. While the look may be very different from game to take, the approach I use is similar and usuable across genres.
Don’t over do the designs. Simple, is most of the time also the most effective and best solution (In my opinion).
How to design a game main menu
Firstly, I always try to follow the general design mood of the game.
Skullkeys is a game about dungeons, secrets, skeletons…whips. 😉 We have already established a logo with a some colors. Luckly we also already have a few characters, tilemap designs to draw inspiration from.
Color scheme for our main menu
Let’s work with a simple color scheme or greyish blue to a more purple blue in the shadows. The game is also quite retro pixelated, so let’s also make sure we keep the pixel aspect. As always, this is by no means any rules. But rather a design choice to get a chohesive design in our game, menus, buttons and overall impression.
Main menu options for our game Skullkeys
The selectable buttons we need for the main menu (for now) are:
- Story (Main game play mode)
- Bomb match (multiplayer game)
- Settings
- Credits
The main menu button design
So a few simple square buttons close to our color scheme, I “break apart” the buttons slightly with some pixel engravings / carvings in the button-plate. It fits the theme and gives the buttons a more orgranic touch! I also made the shadow slightly more saturated on the buttons and more towards blue for that dramatic effect. Subtle but effective. 🥳
Make your menu part of the “game world”
I remember playing Dead Space for the first time. The character health meter was on the actual character in the game, tightly integrated with the visuals. No distractions. A beautiful execution of great UI/UX. 🤩
Somehow we need to tie the buttons to the image so they just don’t float in the air. Therefore I added some vines behind, I weighted the image by adding a few more “darker” vines at the right side. Balance is always important. And I also wanted to give the screen a sense of depth.
Animating the main menu of the game
This design can also be animated, so the vines can carry the menu buttons down into the screen when it’s displayed. We could replace the vines with chains too if we wanted another more shiny design. Yes, I know it’s not revolutionary, but it works! 💀
Final words
So that’s how to design a game main menu!
Now, if this is our final version that actually makes it to the final version of the game… Who knows!? But it’s always a start.
And that’s how we work with creative decisions. We begin with something. And maybe it’s good enough…or we go back and refine. But now we have a very good solid start.
Let us know if you like these posts!
How to design a game logo
Today we will talk about how I designed the Skullkeys game logo. It can sometimes be a real joy to go back and look at the progress of your work. Dissecting the design process will give you perspective on your work and also help you out in future work.
Before we dive into the process, let’s look at the final logo of Skullkeys.

How to design a game logo for Skullkeys
First we want to brainstorm and find keywords for our logo. What kind of concept are we working with, what’s the mood?
Here we are making a game with dungeons, skeletons, adventure and…bombs. The game needs a name and ultimately also a compelling logo.
The key words gave us the suggestion to name the game: Skeleton Dungeon. ☠️ Yeah, cheesy, but it was a quick and dirty name suggestion.
This is what the first sketch of the logo looked like. 8 bit font with a simple skull that I modelled in Blender.

Right. So the key components are there;
- A name – Skeleton Dungeon.
- A skull 💀
- Main light – yellow.
- Secondary light – blue, lighting from the bottom give you a very dramatic effect.
Now we just need to make some minor..hrmf…adjustments to make it golden. And more polished.

Plenty of changes though. I replaced the name to Skullkeys. It’s shorter, more punchy and a quick domain-lookup said it was available! It’s hard to come by simple, short and available domain-names these days so I quickly registered the domain.
I made the vectore lettering quickly in Affinity designer with another font as template. Imported the vector into Blender and did some quick modelling to get the text as mesh. Added some modifiers to break the logo apart and added a border around all the text.
I made some small adjustments to the skull and also added better lighting to the scene.
My brother also thought this second draft looked awesome so I went ahead to make the final polish on the Skullkeys logo.

Some minor adjustments to the Skullkeys text and lighting again. I wanted to give it a more golden polish, and carved chisel kind of vibe. Added some bloom lighting and made a proper render.
I think it came out great.
Finally I also made a small animation suggesting how we would present the logo in the game.
Skullkeys gameplay video teaser
We can finally reveal a little bit of gameplay teaser of Skullkeys! Hope you enjoy the clip! The level is not finished by all means. This is all work in progress as we develop game functionality, logic and content!
But you get to see some blocks blown away by bombs, enemies killed, skeleton bones flying all over the place and some bats. 😉
Until next vlog, blog! See ya!
// Mattias
Another teaser clip…just for you. 😉
Upgrading Skullkeys to Godot 3.3
Today we updated our project to Godot 3.3 which wasn’t really “hasslefree”…Don’t hassel the hoff as they say. It’s always a bit shakey updating development environments in the middle of a project.
Object removal in Godot 3.3
Godot 3.3 changed the way objects were removed so we bumped into some issues when comparing our removed objects == null. 😉
We quickly came up with a workaround so it isn’t a big deal. But annoying nontheless.
Nicklas fixed some player reset issues which caused the player to fall from the tilemap, so to speak.
I’m gonna extract the animation I did on the Skullkeys logo and redo it in Godot. Until then I added some smooth movement to the 3d logo which sits ontop of our game screen.
I replaced some code on the platforms so they can now be more dynamic in their movement.
Spawner object
We also discussed some new “spawner” object which will give our levels a more dynamic enemy handling. Our spawner will have some nice parameters like;
- typeOfEnemyToSpawn (maybe a list of different enemies!?)
- amountOfEnemies (to spawn in total)
- startSpawnTime (when to instantiate the first enemy)
- timeBetweenSpawns
- …
Oh, don’t forget to check our recent in-game videoclip of Skullkeys!
Until next time!
Early access of Skullkeys!
Hi, me and Nicklas begun the development of Skullkeys in april 2021 with the vision to make an awesome metroidvania / dungeon crawler game. We wanted to build the kind of game we grew up with. You know like; Castlevania, Metroid, Faxanadu, Blaster Master etc.
Skullkeys is in very early development, but we aim to release early access releases VERY SOON as we want to get input from the community and get the word going.
We are talking about setting up a build server and let users download the latest test builds from our website to try out. All while we develop the game for a full official release…in the future. 🥳
The tools we are using to reach our game development goal is mostly free / open source solutions:
GODOT – game engine. It’s such a wonderful game engine. In my opinion it’s up there with the mighty Unity / UE in many ways. Godot is lightweight, accessible and supports both 2D and 3D in intuitive ways. For us it’s a great collaborative tool.
Blender – for overall 3d graphics and some image processing. I made the Skullkeys logo, and sculpt the skulls in Blender app. Blender is free / open source and is so smooth for general modelling, shading. The accessible nodebased system can quickly create powerful graphical setups.
Affinity Designer – pixel & vector graphics / image processing. Affinity makes the best graphic tools on the market and while it is a payed product, the price (subscription free!!!) is just a bargain – $24.99 on Mac/Win….and only 9.99 on iPad! Highly recommended app!
TexturePacker – for packing sprites into neat spritesheets.
Bitbucket / GIT – for source code version control. Our safety and collaboration environment.
Logic Pro – Digital Audio Workstation (DAW) is used to create the music and sound effects you hear in SkullKeys. We use a mixture of real world (recorded) foley sounds with synthesized sound effects to create the atmosphere of Skullkeys.
Bitwig Studio – another DAW which Mattias use to create the music of Skullkeys.
FL Studio – yet another DAW which is used to create music and sound effects. FL has a very intuitive sound editor (Edison) which is great for overall noise cleanup and audio file processing.
Both me and Nicklas are avid codes and game designers so we are splitting the development work between us to make the most of our skills where needed.
Today I (Mattias) animated the logo with some dramatic lighting and subtle movement to make the skulls feel more hostile and eerie. Yes, it’s a simple Blender scene with a 1 logo, 3 skulls, 2 light-sources (yellow key-light, and a blue light from the bottom). Dramatic!
Nicklas have been implementing destructible tiles so you can blow up some of the blocks in the world and it looks smashing! He is also working on some of the traps in the game. We love to play with physics so there will be plenty of bones breaking in Skullkeys. And many objects will interact in intuitive ways to make the world come alive!
We are aiming for accessible game objects, enemies and traps which can easily be placed while designing levels.
Here are some very early screenshots.


Make sure to bookmark skullkeys.com so you get the latest news. Very soon we will add some videos of the actual gameplay in action.
…to be continued…


